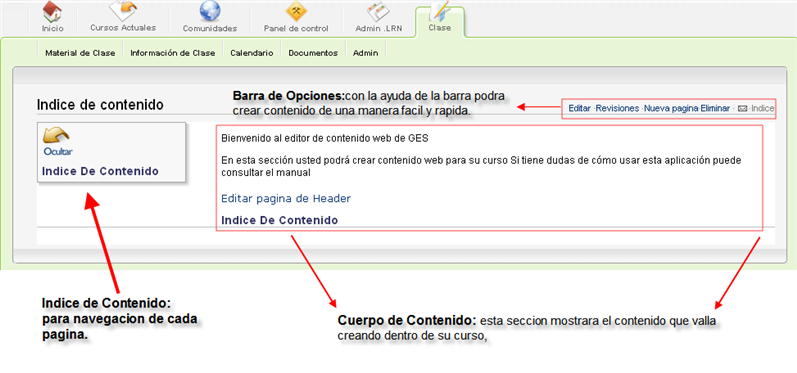
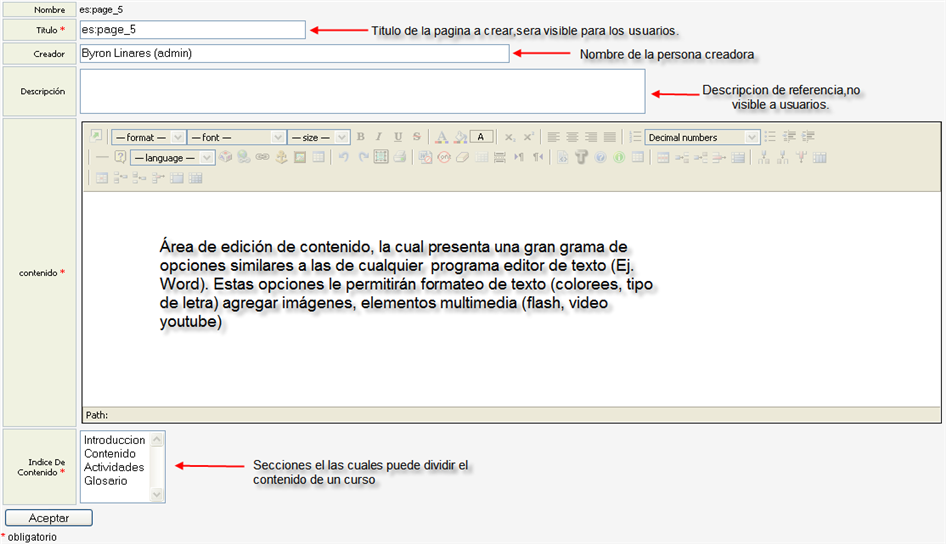
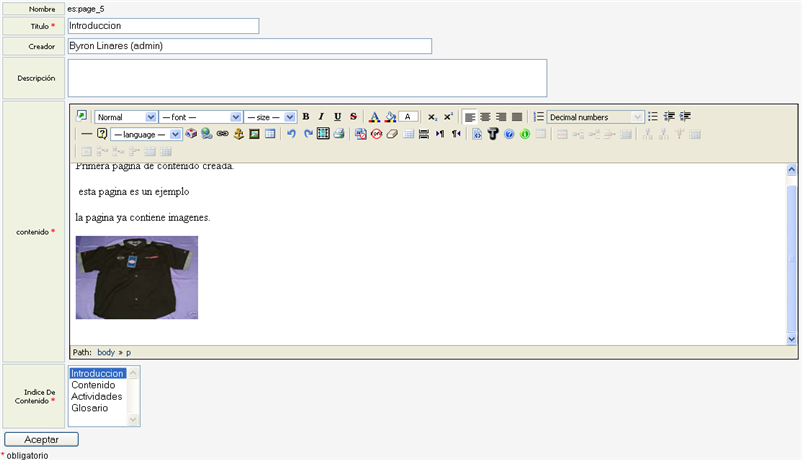
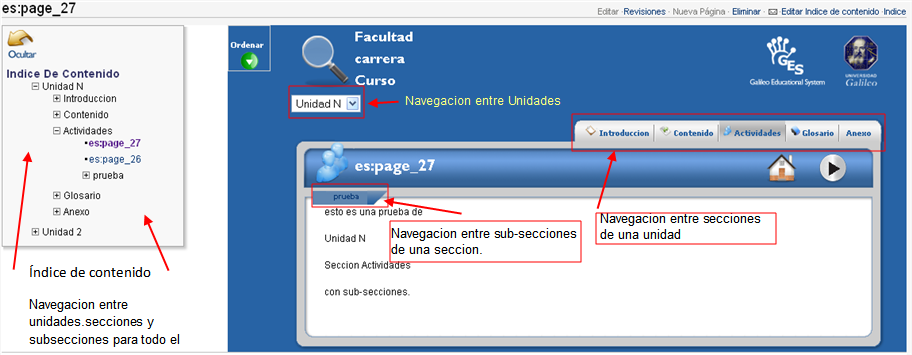
La pantalla de creación de contenido esta compuesta por varias sesiones.
Lado izquierdo de la pantalla se encuentra el Índice de contenido.
Lado derecho de la pantalla se encuentra el cuerpo del contenido.
Lado superior derecho se encuentra la barra de opciones de contenido.

Índice de contenido: Medio de navegación entre paginas de contenido. Cada sección de contenido que sea creado se agregara automáticamente al índice. El índice de contenido puede ser ocultado/mostrado(Mozilla firefox, IE 7) en cualquier momento para mejorar la visualización del contenido.
Cuerpo de Contenido: Muestra el contenido que ha ido creando dentro de un curso, el cual puede contener texto, elementos multimedia, etc y puede ser editado en cualquier momento.
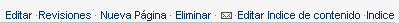
Barra de opciones: En la barra de opciones encontrara todas las acciones que puede realizar dentro de la herramienta de creación de contenido.

Editar: Editar el contendido de la pagina en la que se encuentra actualmente navegando.
Revisiones: podrá ver el numero de veces que la pagina actual a sido modificada.
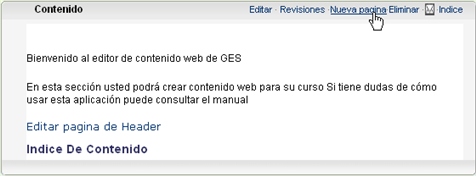
Nueva pagina: para crear una nueva pagina de contenido.
Notificaciones: Para subscribirse a recibir notificaciones de esta Herramienta.
Índice: Para regresar a la pagina de bienvenida inicial.
Para crear una nueva pagina de contenido hacer clik sobre la opción de “Nueva pagina” En la pagina de creación de contendido se observa una formulario con el cual se llenaran los campos necesarios para la creación de una pagina de contenido.

y completar el formulario presentado.

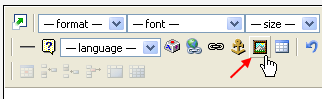
Para insertar una imagen dentro del contenido debe de seleccional la opcion de subir imagen que se encuentra en las herramientas del editor de contenido.

Esta opcion abrira una nueva ventana la cual nos presentara las opciones para insertar imágenes.

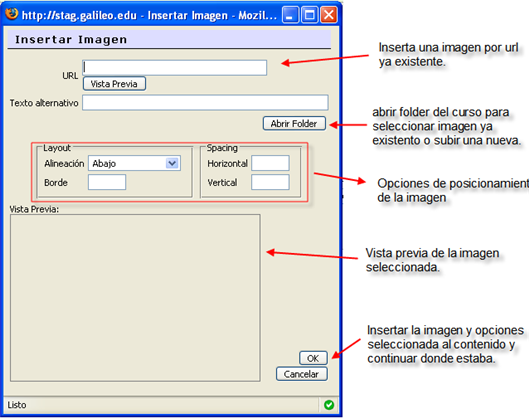
Una imagen puede ser puesta en el contenido de diferentes formas poner el url hacia una imagen ya existente en la web, o seleccionar una imagen de la carpeta de archivos del curso ,o bien seleccionar subir una imagen de nuestra computadora a la carpeta del curso.
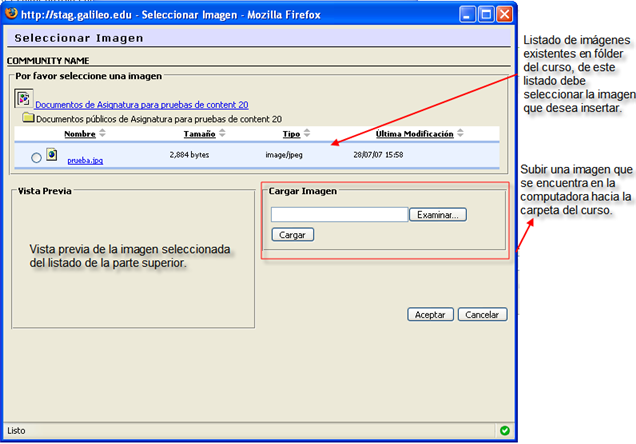
Abrir fólder: Si selecciono abrir fólder usted desea insertar una imagen ya existente en el fólder del curso o bien desea subir una nueva imagen al fólder del curso.

Luego de seleccionada la imagen y completas las opciones deseadas hacer clic en el boton de ok para insertar la imagen al contenido, en la cual podrá visualizar como queda la imagen ya junto con el resto de sus elementos en el contenido.
Ejemplo de una pagina de contenido en su momento de creación .

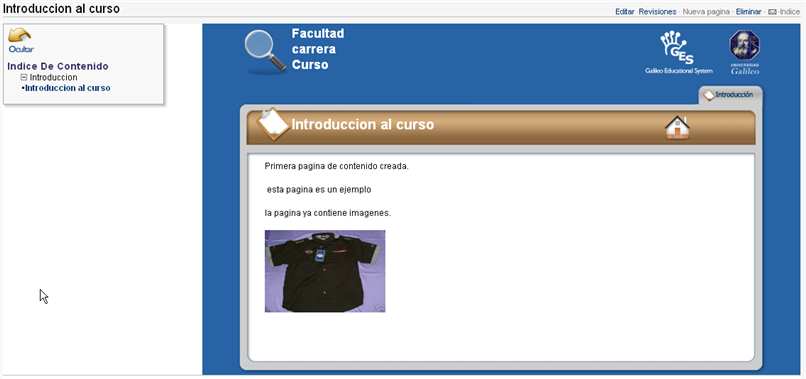
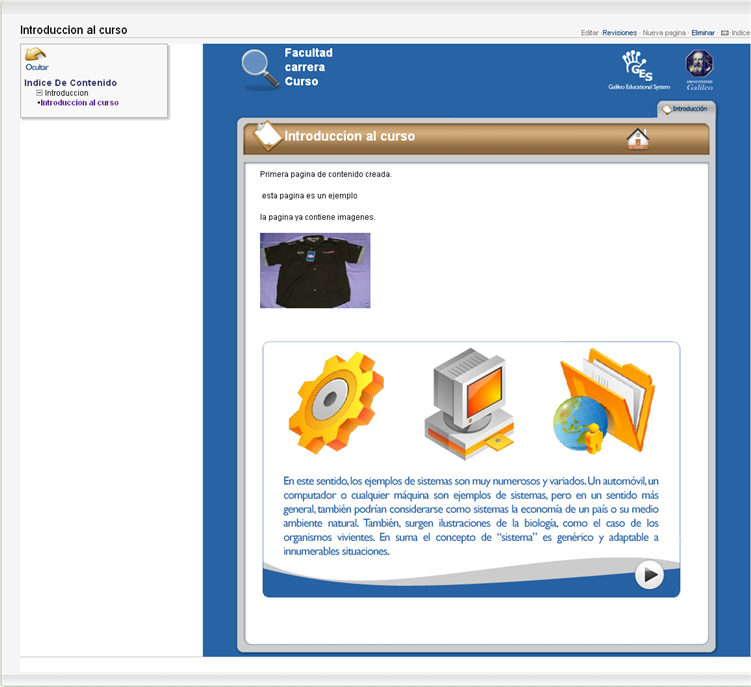
Ejemplo de una pagina de contenido creada, en modo de visualización final.

En la creación de contenido puede incluir elementos multimedia tales como animaciones flash, videos FLV etc. En este ejemplo insertaremos una animación creada en Flash.
Paso 1. Teniendo ya creada la animación en flash y el html correspondiente a esta animación. Debemos de subir la animación a la carpeta de archivos del curso. Para hacer esto seleccione “Documentos” de la barra de navegación del curso.

Dentro de documentos seleccionar la carpeta deseada para subir el archivo flash.

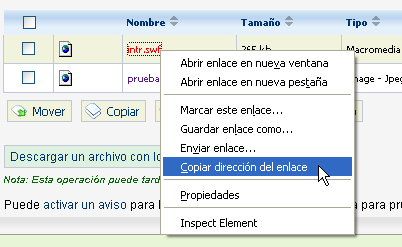
Hacer clic en la opción de añadir archivo, seleccionar el archivo deseado. Luego de cargado el archivo debe de seleccionar la dirección destino del archivo y copiarla ya que esta será útil en el paso siguiente.

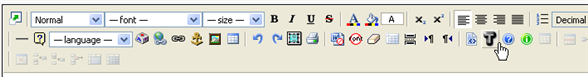
Paso 2: en la parte de edición de una pagina de contenido buscar en la herramientas del editor de texto la opción de insertar etiquetas.

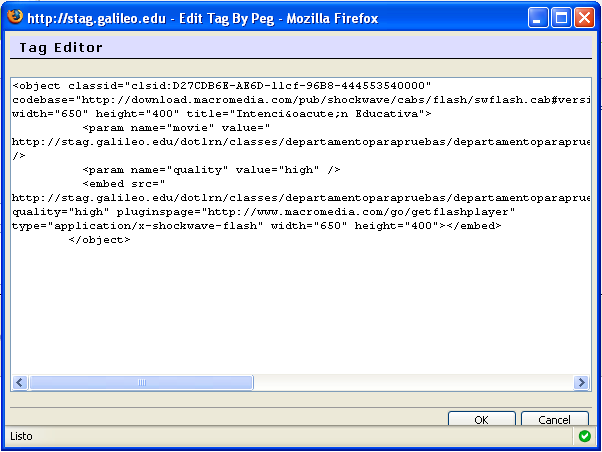
Esta opción le abrirá una ventana en la cual podrá ingresar código HTML el cual será interpretado y colocado en la parte del contenido.
Copiar el código generado por la herramienta de flash para colocar elementos flash en paginas html

Codigo para este ejemplo:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="650" height="400" > <param name="movie" value=" http://stag.galileo.edu/dotlrn/classes/departamentoparapruebas/departamentoparapruebas.asignaturaparapruebas/asignaturaparapruebasdecontent20/file-storage/view/public/intr.swf" /> <param name="quality" value="high" /> <embed src=" http://stag.galileo.edu/dotlrn/classes/departamentoparapruebas/departamentoparapruebas.asignaturaparapruebas/asignaturaparapruebasdecontent20/file-storage/view/public/intr.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="650" height="400"></embed> </object>
en este código note que en la parte de (<param name="movie" value=") y (<embed src=" ) debe de ir la dirección destino de su archivo flash que previamente fue cargado a la carpeta del curso .
Luego de insertar el código html hacer clic en aceptar para ir al modo de visualización y ya podremos ver nuestra nueva pagina con elementos flash.

Con esto hemos completado las bases para la creación de contenido en línea, la herramienta presenta muchas mas opciones de las presentadas en este manual con las cuales se puede llegar a crear contenido muy completo y esta invitado a probar dichas opciones y descubrir un nuevo mundo de la edición en línea
El índice de contenido es lo que refleja la estructura del contenido dentro de la herramienta El índice está dividido bajo el concepto de Unidad o Capitulo.
Cada Unidad o Capitulo se divide en las siguientes secciones:
Introducción Contenido Actividades Índice de contenido Glosario
Introducción
Contenido
Actividades
Glosario
Anexo
secciones pueden cambiarse una vez creada la Unidad / Capitulo. Y se puede crear adicionalmente nuevas sub-secciones.

Este índice representara la navegación del contenido al momento de estar visualizando cada página creada
Esta navegación será también reflejada en cada página creada, para facilitar la navegación entre ellas. La plantilla de las paginas reflejaran la unidad o capitulo actual, las secciones de esta unidad y las sub-secciones que estas pueden tener.

El índice de contenido puede ser editado tanto en los nombres de las diferentes secciones como en añadir nuevas secciones o nuevas unidades completas.
Para editar el Índice de contenido de ir a la barra de opciones 
buscar la opción Editar Índice de contenido la cual presentara la interface de edición.

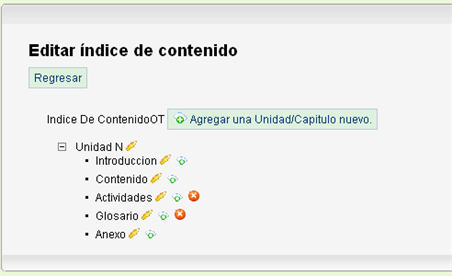
Donde encontrara la estructura del contenido representado de nuevo en un árbol de jerarquías. Cada sección tiene las siguientes acciones:
Editar
 Esta opción nos permite editar el nombre de cada sección por el deseado.
Esta opción nos permite editar el nombre de cada sección por el deseado.Agregar
 , esta opción permite agregar una nueva sección o sub-sección a la estructura. Cada unidad únicamente puede contener 5 secciones y cada sección únicamente puede contener 5 sub-secciones.
, esta opción permite agregar una nueva sección o sub-sección a la estructura. Cada unidad únicamente puede contener 5 secciones y cada sección únicamente puede contener 5 sub-secciones.Eliminar
 , esta opción nos permite eliminar una Unidad, sección o sub-sección. Únicamente pueden ser eliminadas aqueas que no tengan paginas de contenido asociadas.
, esta opción nos permite eliminar una Unidad, sección o sub-sección. Únicamente pueden ser eliminadas aqueas que no tengan paginas de contenido asociadas.
Para agregar una nueva unidad con sus respectivas opciones utilice la opción.